vue、vue-cli、webpack 必须安装
win + r cmd 命令下安装
npm install vue -gnpm install vue-cli -gnpm install webpack -g
1、vue-cli快速构建vue项目,开始vue快乐之旅
1.1新建workspace工作空间

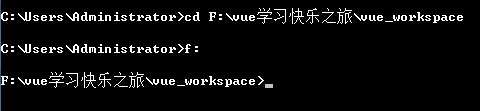
1.2在该目录空白处右键找到Git Bash Here ,没有的查看之前章节,安装Git Bash 或者直接cmd命令行cd 到该目录。


1.3构建项目

回车回车,后面全部选n,后面学习过程中需要再安装
创建成果,此时多出一个项目目录

进入项目目录,进行项目安装成功测试

npm install
利用该命令安装依赖模块

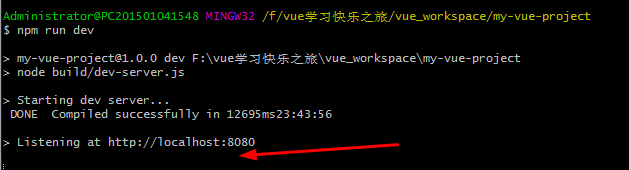
启动项目

此时会自动弹出浏览器访问

大功告成!!!
休息睡觉zzzzzz